2013年10大Web設計趨勢
在2012年我們看到的幾個Web設計趨勢中,最顯著的要數響應式設計了,而現在2013年的鳴鐘敲響了,讓我們(尚帝視覺)大膽預測一下2013的Web設計趨勢。
1. 更多的響應式設計
雖然響應式設計在2012年被提的比較多,但是響應式設計仍然在不斷變化,不斷創新。比如,新的設備不斷出來(iPad Mini),這讓以前的設計想法土崩瓦解。而現在各種Web的響應式設計也獲得了越來越多的注意,“讓人們忘記設備尺寸”的理念將更快地驅動響應式設計,所以Web設計也將迎來更多的響應式設計元素。

2. 排版將變得很重要
Web設計人員和開發者都很注意一個網站的圖片和Javascript,這個趨勢會驅動字體(排版)在網頁設計中的地位越來越重要,從@font-face到服務器默認serve font(字體),這些字體往常的受重視度經常比圖片和腳本輕。但2013就不會了。而且字體和排版是基于內容天生的,會比在圖片和腳本方面下功夫更易獲得回應。

3. 跟Flash說拜拜
Flash很有可能要over了,因為它不利于一個網站的SEO,許多移動設備并不支持它,升級它是個很痛苦的事情(升級后在瀏覽器里會卡);而且它的替代者都很優秀(HTML5/CSS3, JavaScript)。TNW大膽預言Flash將在2013年徹底結束,一些曾經支持它的公司已經開始轉移注意力,重要的是,很少的設計師和開發者會使用到這個,而那些想雇用這些技術人員的雇主很難請到人才了。
4. iOS “擬物”設計不再受推崇
依據過去的線索來為新技術服務并沒法太大地改進我們的思維方式。比如,我們不需要一個可視化的書架才知道那里有電子書要讀,看電子書的封面我們就知道那是什么了。
在蘋果向其他公司展示它們 “擬物” 的設計美學時,我們已經看到了新希望,比如微軟的Metro, 所以2013的設計趨勢是更多的公司將更注重跟隨自己的設計靈感,而不是尾隨“同形物”設計。

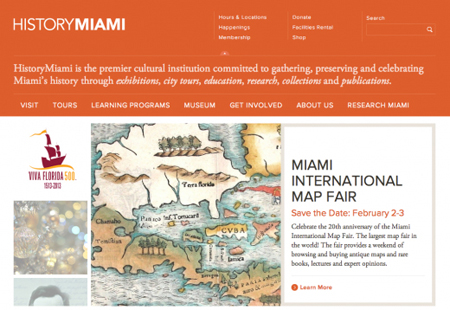
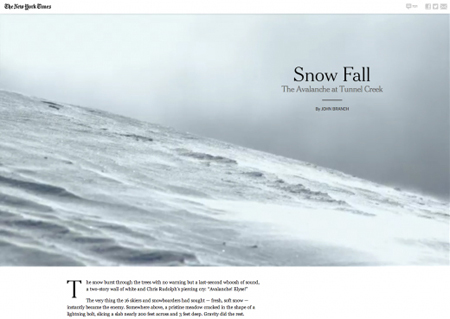
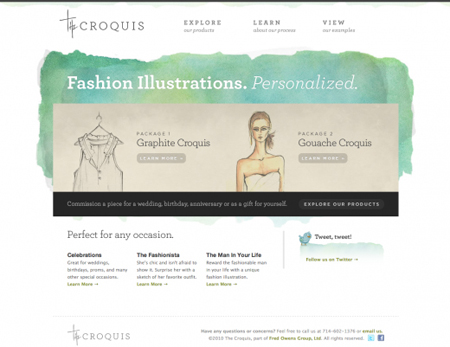
5. 用大幅圖片來造成視覺效果
有一個不爭的事實是,越來越多的網站在它們的主頁用大幅圖片來突出影響,而且網站會自我調節,準備好足夠的寬帶和數據,只有大屏幕上的時候才會以這種方式顯示。

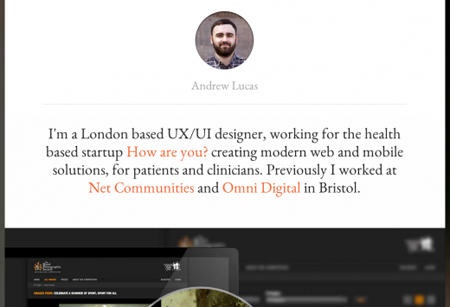
6. 給讀者更多空白空間
這一趨勢在2012年就開始了,響應式設計以及現在推崇的干凈式美學(參考新的Myspace設計),這些白色空間看起來莊重高雅,而誰又不希望自己的網站看起來專業而有內涵呢?

7. 更深的社交網絡整合
不管是你最愛的網站還是新網站,你都在尋求更多的社交整合,過去文章底部的分享按鈕可能有點土了,所以2013年更深的社交整合會出現,比如進一步擴大社交單點登錄;“pay by tweet” 或者 “pay by status” 分享。尋找新式社交媒體,比如新聞網站將整合Instagram,藝術和設計網站將整合Pinterest。

8. 平靜的配色方案重現
越來越多的網站趨向于使用低調或平靜的配色方案,比如重新設計的PayPal主頁。而什么顏色會成為主流很難預測,但是不飽和的光顏色在新網站和移動App上還會超過主流色調,也就是說使用白、灰、黑是非常安全的。

9. App將代替移動版網頁
雖然有個巨大的推動力趨勢Web設計在任何設備上工作,但有些網站自己的App反而表現得更好,比如Twitter, Facebook, 以及Pinterest,它們的App體驗都比移動瀏覽版的頁面要好多了。用戶會越來越多的選擇你的App而不是移動瀏覽版。

10. 內容依舊為王
2013年里內容會繼續衛冕它的王冠,沒有內容,就不用談設計了。排版、設計、出版、分享會讓內容繼續在那里閃閃發光。
所以以上就是將主導2013Web設計的趨勢。 |

